Edit: 7 Day version is uploaded:
With 12 hours to go I am going to consider myself finished with the challenge. Here is my game in WebGL. I changed the name because there is no way I'm going to make an actual islet, lol.
Let's create a video game. I'm going to log my progress in this thread to force myself to actually finish this thing. I started late, around 15:00 CET March 8th. I'm going to try to finish by the 12th, but if I don't I can keep going with a clean conscience until the 15th.
I don't know how this game will work, honestly. My assets are in pixel art and resemble a mansion, so I stole the name from a
1996 Swedish children's christmas show. I am working with Unity (2D) in C#.
Day 1I am currently working on level generation. This will probably take a lot of time because I want the levels to somehow feel like an actual mansion, and I've never developed anything procedural before, and designing levels manually felt like cheating. I have never done any pixel art-games before either, which lead me to my first issue, tiles being off by 1 pixel:

My sprites are from a gigantic spritesheet composed of 16x16 tiles. I searched for a solution and found a lot of threads pointing me towards
scaling the ortographic size of the camera with the screen height and pixels per unit. This did not solve the issue, although it was definitely a necessary fix. The thread that solved my problem was
this guide from reddit. I had to move the x-position of my camera by a very small number, like 0.0001. This fixed it, and I really don't understand why.
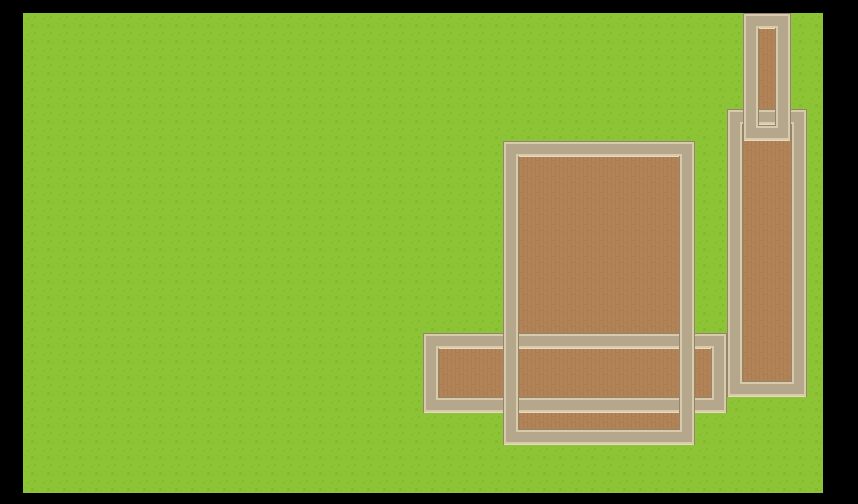
My current level generation, after working with the project continously for about 2.5 hours, looks like this:

The lack of outline on the lower walls is intended, I want the final building to look like
this. This image, and the assets, are made by Kenney Vleugels from Kenney.nl.
My next task is to connect the rooms, both by applying logic to where they are created, removing redundant walls, and adding entrances at different positions.